どうも、nippaです。
VScodeを使い始め、便利なプラグインはどんどん使っていきたいと思っています。
そこで、今回はPrettierを使ったコードの自動整形をまとめます。
Editorconfigを使うことも考えましたが、対称言語がtypescriptなのでPrettierを利用します。
環境
VScode: 1.44
Prettier: 4.4.0
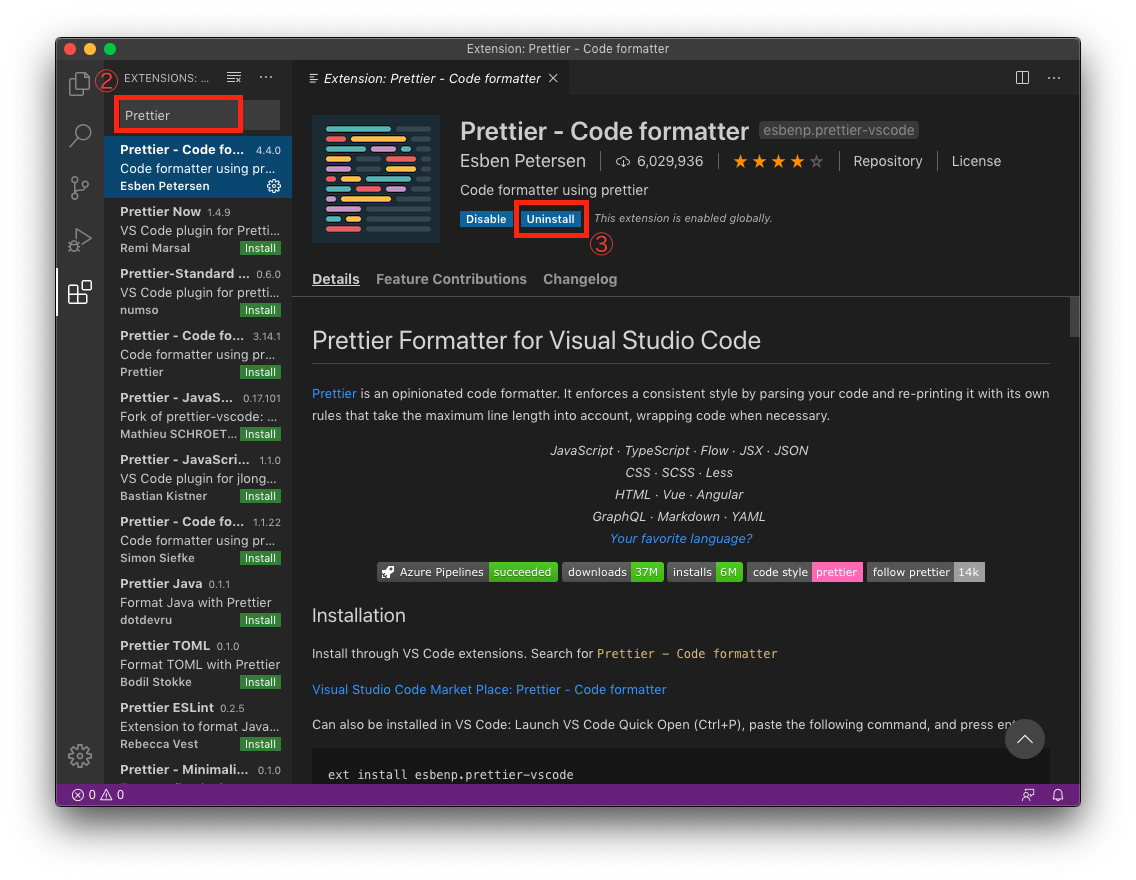
1. Prettierのインストールと保存時の自動形成の設定
- 検索欄に"Prettier"を入力し、Prettierを選択します。
- ”Install”を押して、Prettierをインストールします(画像はインストール後)。

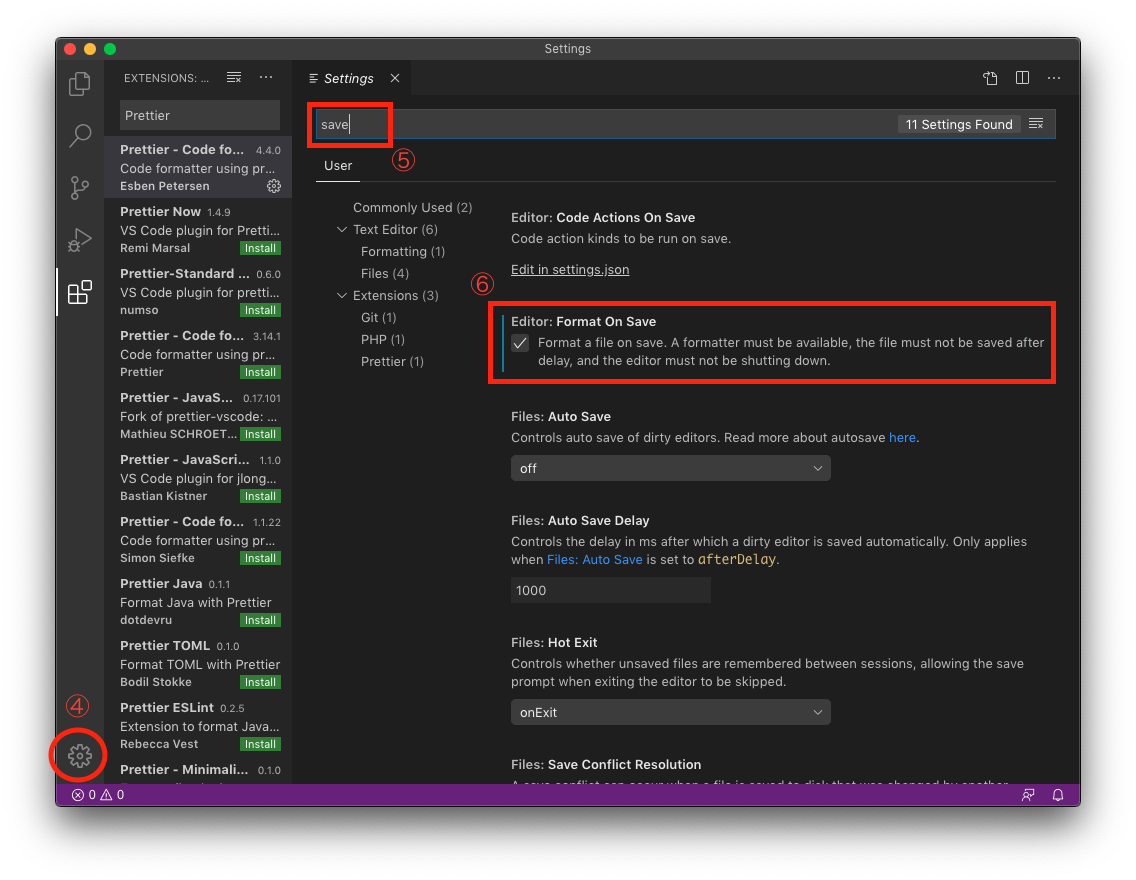
インストールが完了したので、ファイルを保存した際に自動整形の設定をオンにします。
- VScodeの設定を押下します。
- 検索欄に"save"を入力し、検索します。
- "Format On Save"のチェック欄にチェックを入れます。

これで、PrettierのインストールとVScodeの設定が完了です。
2. Prettierの設定
VScodeのプロジェクのディレクトリトップに.prettierrcといファイルを作成します。
作成したファイルのオプションは以下の通りです。
{ "printWidth": 80, "tabWidth": 2, "useTabs": false, "semi": true, "singleQuote": false, "quoteProps": "as-needed", "jsxSingleQuote": false, "trailingComma": "es5", "bracketSpacing": true, "jsxBracketSameLine": false, "arrowParens": "always", "rangeStart": 0, "rangeEnd": Infinity, "parser": "None", "filepath": "None", "requirePragma": false, "insertPragma": false, "proseWrap": "preserve", "htmlWhitespaceSensitivity": "css", "vueIndentScriptAndStyle": false, "endOfLine": "lf", }
上のオプションの値は、記事作成時点で、デフォルト値です。
.prettierrcを作成しなかった場合は、上の値が適応されます。
デフォルト値は公式で確認できます。
このファイルを適宜変更して、ファイル保存時に自動で設定したフォーマットに自動的に整形してくれるようになります。
感想
コードの整形って意外と知らず知らずのうちに時間を取られてます。
コードの構造などに時間を使えるように、是非利用した方が良いですね。
Editorconfigの方も調べてみたいですね。
ではでは、また次回。
